
Na prędkość ładowania strony mają wpływ różne czynniki, ale najczęściej decydującym elementem jest wydajność serwera. Jeśli hosting jest słaby, nawet najlepsza optymalizacja nie pomoże. Pierwszym parametrem jest TTFB czyli czas do pierwszego bajta określany w mikrosekundach. Jest to mierzenie czasu reakcji serwera na nasze zapytanie. Jeśli już na tym etapie całość zajmie 1-3 sekundy, to ostateczny wynika w narzędziach mierzących szybkość strony nie będzie dobry. Ważny tutaj jest też cache, dlatego tak dobry hosting powinien wspierać nowoczesny system zarządzania cache. Dlatego przykładowo wtyczka do WordPress LiteSpeed Cache może działać tylko na serwerach typu LiteSpeed (funkcje dedykowane). Jeśli serwer nie wspiera kompleksowo cache, różne wtyczki do cache jak np. WP Rocket mogą nie osiągnąć takiego dobrego efektu. Należy też pamiętać że załadowanie pierwszego bajta gdzie ładowanie reszty strony trwa długo też jest złą sytuacją. W tym momencie wielu naszych odwiedzających może zrezygnować. Pamiętajmy o 79% odwiedzających którzy zadeklarowali że nie odwiedzą ponownie strony która długo się ładuje. Dodatkowo prędkość ładowania witryny coraz bardziej jest znaczącym czynnikiem dla pozycji strony w wyszukiwarce.
Przeładowanie witryny i wolne motywy
Z drugiej strony problemem może być przeładowanie strony pluginami, co często robią nowicjusze. Też im więcej pluginów, które mają różne wymagania, tym więcej potencjalnych konfliktów i dobór ustawień takich aby na wszystkie dodatki działały staje się trudniejszy. Powinno też uważać się na szablony typu „wszystko w jednym” jakie często spotkać możemy np. na Themeforest. Są one często przeładowane, a ich czas ładowania jest marny. Dobre szybkie szablony to przykładowo Astra, Neve czy OceanWP. Są bardzo szybkie, starannie napisane i zoptymalizowane.
Nie tylko cache jest ważny
Pomocnym też może być plugin taki jak Asset Cleanup Pro . Niestety ale niektóre pluginy są napisane po prostu źle, zdarzają się nawet takie przypadki ze jakiś plugin ładuje się na każdej stronie, też front end gdzie jest ściśle potrzebny do działania jakiejś funkcjonalności na back end. Asset Cleanup Pro rozwiąże te problemy. Mimo że wtyczka wymaga trochę doświadczenia aby dobrze ją skonfigurować, nawet początkujący będzie w stanie wyłączyć ładowanie pluginów czy skryptów na danej stronie. Przykładowo, jeśli wiemy że dana wtyczka na stronie głównej nic nie robi i nie jest nam potrzebna, należy wyłączyć jej ładowanie na stronie głównej. To samo dotyczy skryptów. Oczywiście należy sprawdzić czy strona dalej działa prawidłowo, czy nie zablokowaliśmy czegoś. Tak samo wszystkie wtyczki co są do back end, można wyłączyć je na front end. Dostępne są również funkcje które pozwalają blokować elementy za pomocą reguł i wiele innych opcji. Asset Cleanup Pro jest pozycją obowiązkową jeśli zależy ci na jak najlepszym optymalizowaniu ładowania się strony głównej.
Mierzenie prędkości ładowania się strony
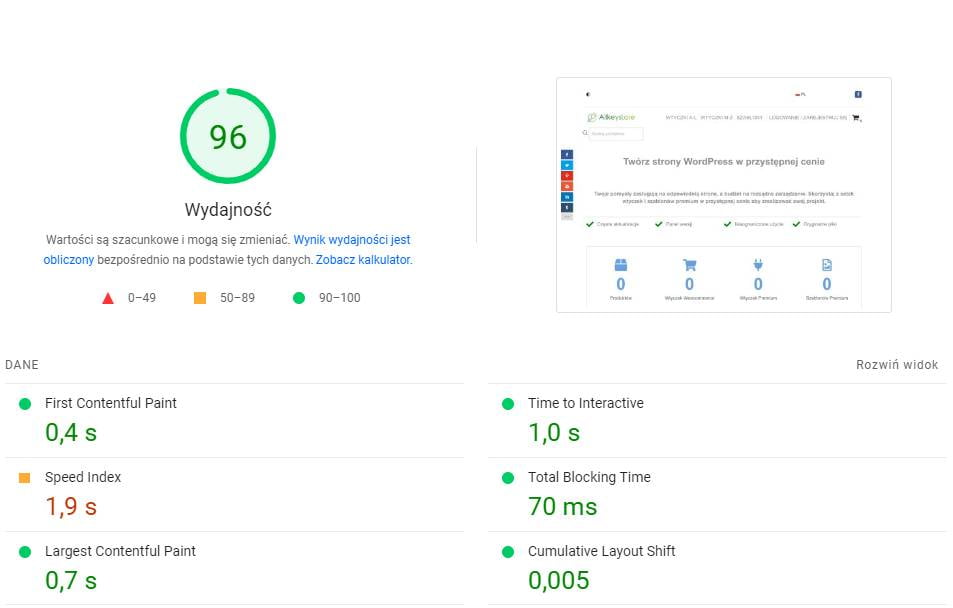
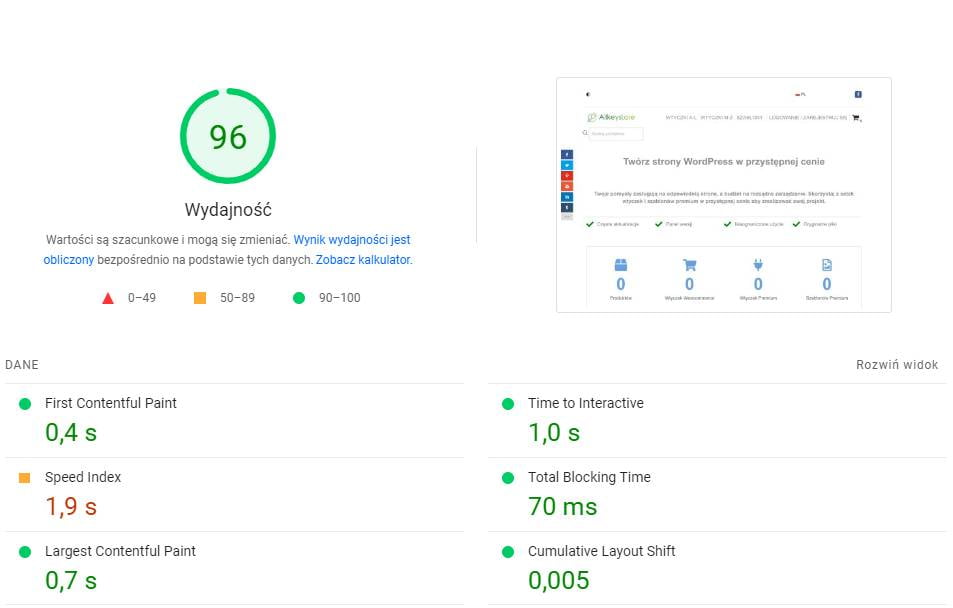
Najlepszym narzędziem do sprawdzenia szybkości ładowania strony jest PageSpeed Insights od Google. Jest to też o tyle ważne by sprawdzać prędkość ładowania w tym narzędziu, że to samo narzędzie analizuje nasze strony pod kątem szybkości dla pozycji naszej strony w wyszukiwarce. Po przejściu na stronę należy wpisać tylko adres strony i rozpocząć test. Test jest robiony oddzielnie dla urządzeń mobilnych i komputerów PC, wyniki te prawie na pewno będą się różnić. Wynik w skali punktowej jest bardzo prosty do interpretacji. Jest on od 1-100, i skala kolorów mówi nam jaki osiągnęliśmy rezultat. Zielony oznacza dobrze zoptymalizowaną i szybko ładującą się stronę, pomarańczowy wymagający działań optymalizacyjnych, a czerwony złe wyniki i poważny problem. Oprócz tego prostego wyniku prezentowane są dane dla poszczególnych elementów oraz wskazówki co poprawić.
Należy pamiętać że dłuższy czas ładowania nie oznacza zawsze że jest źle. Niektóre rozbudowane strony będą się dłużej ładować. W tym przypadku można pomyśleć jak przebudować stronę, może da się przenieść niektóre elementy w innej miejsca, aby odciążyć stronę główną.

Wynik prędkości PageSpeed Insights dla naszego sklepu
Co sprawdzić w hostingu dla WordPress ?
Różnice w dostępnych hostingach mogą być znaczne. Warto na pewno sprawdzić ceny odnowień, bo pierwszy okres może być promocyjny, a cena odnowienia jest większa niż cena za pierwszy okres. Firmy hostingowe starają się w takich przypadkach nie eksponować ceny za przedłużenie, warto dlatego dokładnie sprawdzić to w cenniku.
Niektóre rzeczy które warto sprawdzić:
- Prędkość i wydajność serwera
- Pojemność dysku
- Cena za samo odnowienie
- Kompatybilność z WordPress
- Instalator WordPress (ułatwienie dla początkujących)
Parametry jakie powinien mieć dobry hosting dla WordPress:
- Indywidualny stały adres IP
- Serwer i wtyczka LiteSpeed
- Alternatywny cache dla Lite Speed – OPCache lub Apache 2.4
- Redis – znacząco przyspiesza działanie bazy danych
- HTTP3 (sprawne przesyłanie danych)
- Dyski SSD (standard w szybkich hostingach)
- Różne wersje PHP. Najważniejsze to 7.2, 7.3 i 7.4
- Wysoka wersja bazy danych – kompatybilność z wtyczkami
- Cloudflare – ochrona strony i jeszcze większe przyspieszenie
- Darmowe SSL – standard w normalnych hostingach

